You’re probably thinking, “I already use Facebook’s and/or Design+Code’s iOS 9 GUI document for Sketch. Why download another one?”
Put simply, ours is better.
We set out to create a more complete, more up-to-date, more accurate, and more thoughtfully structured iOS UI kit for Illustrator and Sketch. If you use Illustrator, there’s no contest — you won’t find another iOS UI resource remotely close to this breadth or quality. Even if you have another good iOS GUI doc for Sketch or use the one that comes bundled with the application, you are going to want this one. It’s a better kit that will make it easier and quicker for you to create the best iOS mockups.
And the best part? It’s free! You could even win a Mercury hoodie just for sharing the kit with your design friends (more on that in a minute).

More complete
Along with an extensive collection of navigation bars, segmented controls, table views, keyboards, and other reusable system components to help you build iPhone app mockups more quickly and efficiently, this kit includes a near complete set of Apple’s system icons for navigation bars, toolbars, tab bars, activity sheets, quick actions, settings, and weather. These icons are a handy resource to reference to ensure that your icons fit alongside the iOS system icons and are harmonious from a size, weight, and style perspective.
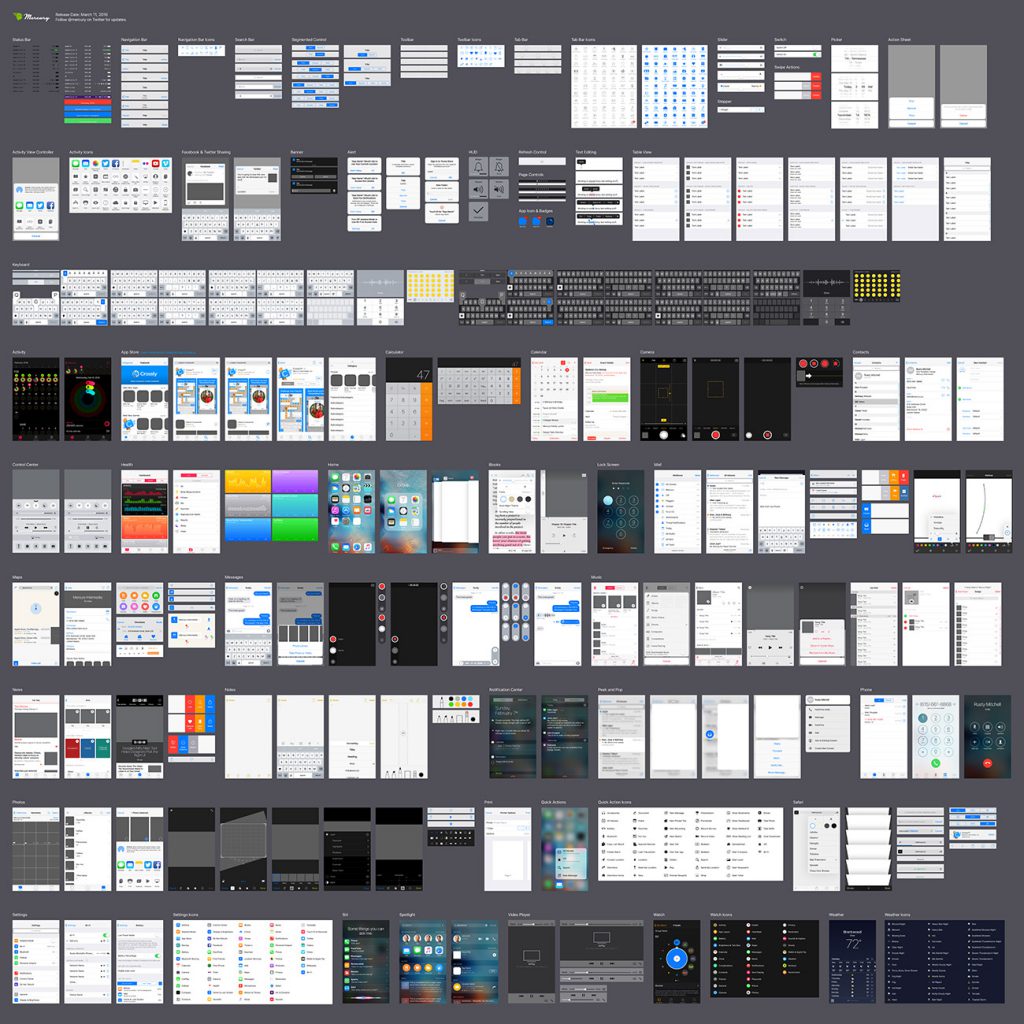
Our kit also includes a collection of over 80 recreated full-screen Apple system app screens to review, study, and reference. This is by far the largest resource of system apps you can find. While our obsession with compiling these screens seems a bit archaeological, we pride ourselves on presenting both the most referenced apps on iOS as well as hidden and often overlooked system tools such as Mail’s Markup feature (used to sign and markup PDF email attachments). We include this particular selection of screens either for their broad utilitarian nature or because of their unique structure in contrast to more standard iOS system screens.

More up-to-date
This iOS UI kit is based on the upcoming iOS 9.3 release, and includes new additions like Night Shift as well as recent changes Apple has made to system apps like Music and News. You can rest assured that the screens you are referencing here are as up-to-date as any kit you are likely to find for iOS 9.
More accurate
Great effort was taken to ensure that each item, object, and icon was accurately recreated. This means that even though each item was redrawn to be fully vector and scalable, each object was meticulously compared to the source screens in Illustrator’s Pixel Preview mode to match the originals and should be virtually pixel-perfect at 2x resolution.

More thoughtful
We have been creating iOS UI kits since 2009. This year, instead of just pulling system UI components from Apple’s system apps as we and others have done in the past, we took a step back to consider how we could make the kit more useful and more efficient to use in your own projects. This is why you’ll now find a series of generic navigation bar, segmented control, toolbar, tab bar, and table cell templates to pull from.
If you need a five section tab bar, select the five icon tab bar template with recommended icon size and max icon size guides. These guides make it easier than ever to drop in and position your own icons. Once you have your icons aligned properly, just delete the reference guides, and you are ready to go. We use this same structure to make setting up navigation bars and toolbars or adding table cell groups just as easy.

Illustrator AND Sketch
This is the first time we have offered our UI kit for Sketch. Mercury’s team still prefers to design iOS and Android mockups in Illustrator. The tools for Illustrator are still more robust for a lot of our day-to-day tasks, and we find that we can build in Illustrator more quickly. This kit itself was initially built completely in Illustrator and then ported to Sketch.
We continue however to flirt with Sketch and are closer than ever to moving to Sketch for screen layout. We continue to be blown away by Sketch’s plugin community. With Sketch’s growing maturity and new tools like Zeplin and InVision’s Craft being released for Sketch on a seemingly daily basis, it is becoming harder and harder to ignore Sketch as a powerful, affordable alternative to the Adobe juggernaut for web and app layout.
For those of you who use Sketch, we would especially love your feedback on the kit. Even though we aren’t daily Sketch users, this isn’t simply a lazy SVG port to Sketch. The Sketch document has been specially structured to take advantage of Sketch’s infinite canvas size and unlimited Artboards. Knowing that Sketch users tend to structure and organize their documents more like Photoshop’s layers environment, we have also taken extra effort to name, organize, and sort all layers and objects in the kit. (This effort applies to the Illustrator document as well.)
All gradients and font sizes that didn’t transfer over to Sketch properly were reworked. Drop shadows in Illustrator that were imported as bitmap graphics were replaced with native Sketch drop shadow object effects. As an added bonus, we made extra efforts to fully leverage Sketch’s Background Blur effect. This is something that simply can’t be replicated in Illustrator in a graceful, non-destructive way.

We pulled in a few additional bitmap images to the app screens section to help highlight the blur effect. But rest assured, even though it isn’t always obvious, virtually everywhere that Apple’s blur effect would be used, including the bar templates and keyboards in the UI elements section, we have structured these object groups to automatically trigger the Background Blur effect with the proper blur, color, and transparency settings. If you decide you don’t want the blur effect for your app, simply look for the background layer or a special layer with “blur” somewhere in the name and turn off the Background Blur effect in the Inspector panel.
If there is something unique to Sketch that you think we should be taking advantage of to make your workflow better, shoot us a message on Twitter @mercury or email us at hello@mercury.io. Improving the document for you will likely help improve our own workflow, so we would love to hear from you.
What we learned
We always try to take a moment to evaluate what we have learned by taking a close, extended look at iOS. It’s still a young operating system, but it has grown exponentially larger and more complex since the first version was introduced nine years ago. A few things stood out with this year’s conversion.
First, the ever growing set of system apps and features along with an expanding set of device sizes and resolutions has led to either a de-prioritization of pixel perfect detail on Apple’s part or simply many more overlooked and unrefined details. It was not uncommon to see sub-pixel blurring on icons, odd spacing of objects and icons, or in extreme cases, fully broken presentation on items such as popovers. There are even some older pre-San Francisco system fonts still floating around, such as DIN Alternate Bold in the video recording counter in Messages. Although we cleaned up some of these issues in the kit, many of them were left uncorrected.

Second, whereas in the past, Apple’s system apps have typically been a great resource to examine how iOS apps can be built with stock components, more and more of Apple’s own apps are branching out to include custom layouts, components, transitions, and animations. This isn’t necessarily a bad thing. It is simply a sign of a maturing OS.
However, if you are a designer new to iOS, you should be extra diligent to educate yourself on what can be leveraged easily from system components and what will need to be custom built. If you are unsure, it’s always a good rule to talk to an experienced iOS developer to get a clearer understanding of how a particular feature or transition will need to be built before spending extra time refining it or selling it to your client or project leads.
Finally, you may notice that some text in the Activity and Watch app screens has been converted to outlines. This is because Apple uses a rounded version of San Francisco in these apps that they haven’t made available to developers and designers. To match these screens more closely to the actual apps, we converted the text to outlines and manually rounded the letterforms. If Apple chooses to share the rounded versions of San Francisco with the community in the future, we will update our files.

Before you download…
The screens and objects within this kit were created at 2x resolution for iPhone 6 devices (750×1334) referencing original 2x iPhone 6 screenshots. We took this approach to achieve the highest level of detail on the most widely used iPhone screen size.
The original plan for this kit was to recreate everything at 2x and scale down to 1x for release. However, we soon realized that lines, objects, and icons in Apple’s 2x screens are not always aligned to even positions so they can be easily scaled down to 1x.
We have as many debates internally as occur within the design community at large about the merits of designing at 1x versus 2x resolution. If you feel strongly about 1x as the best approach, scale down by 50% and you’ll be most of the way there. Just know that scaling to 50% will cause sub-pixel (blurred) rendering of some lines and objects.
To fully take advantage of this UI kit, you will need Apple’s new system font, San Francisco, available for download on Apple’s developer site. You will need a developer account to download these font files.
Please note, Mercury doesn’t own any of the designs shared in these documents. You should ask permission from the proper rights holder and/or adhere to their rules and guidelines before downloading or using these files.
If you download these files, we ask that you not repackage them as your own to give away or sell. Otherwise, we place no restrictions on their use beyond the restrictions of their proper rights holder.
When you use these files to create great things, we would love to see them. Feel free to email or share with us on Twitter, so we can appreciate your hard work.
Files are compatible with Adobe Illustrator CC or newer and Sketch 3.6 or newer.
Last updated March 15, 2016
Need help with an iOS or Android project?
Mercury has been focused on creating great iOS and Android apps since 2008, and we are always looking for new clients to help build great app experiences. If you are looking to design and develop a new application or need a partner to help update an existing app, we are a full-service 36 member team that can help plan, design, develop, test, deploy, and maintain your application.
If we take this much care to create a tool to give away for free to our competitors, think of how much care we will take in creating the best app experience for your business. Send us a message, and we would be happy to set up a time to discuss your project in more detail.
Want to work at Mercury?
We are always looking for motivated, experienced developers and designers to add to our team. Send your resume along with a cover letter to jobs@mercury.io.