
Yes, we know there are already a lot of Sketch and Figma Android and iOS app icon templates. Yes, we know there are applications and websites that allow you to create and export app icons. We are aware, but none of them were doing everything that we wanted them to do. So, for the same reason we meticulously crafted iOS UI kits back in the day, we decided to make an app icon template that did it all.
Android and iOS
There are templates for Android’s Launcher icons, both flat and adaptive, and there are templates for iOS App icons, but we struggled to find a template that did both at the same time. We’ve included Google’s Material Design keylines and grid to guide your creation, and we’ve assigned the color space that Apple recommends.

If you want your Android and iOS app icons to be different—this is not the template for you, but if you want to save time and energy—it totally is!
Material design layer styles
Google was kind enough to provide specs for some of their recommended styles. We converted them to Sketch Layer Styles/Figma Local Styles so that they can easily be applied to any shape. Check out the “Material Styles” artboard to see some of the styles demoed.

Client presentation previews

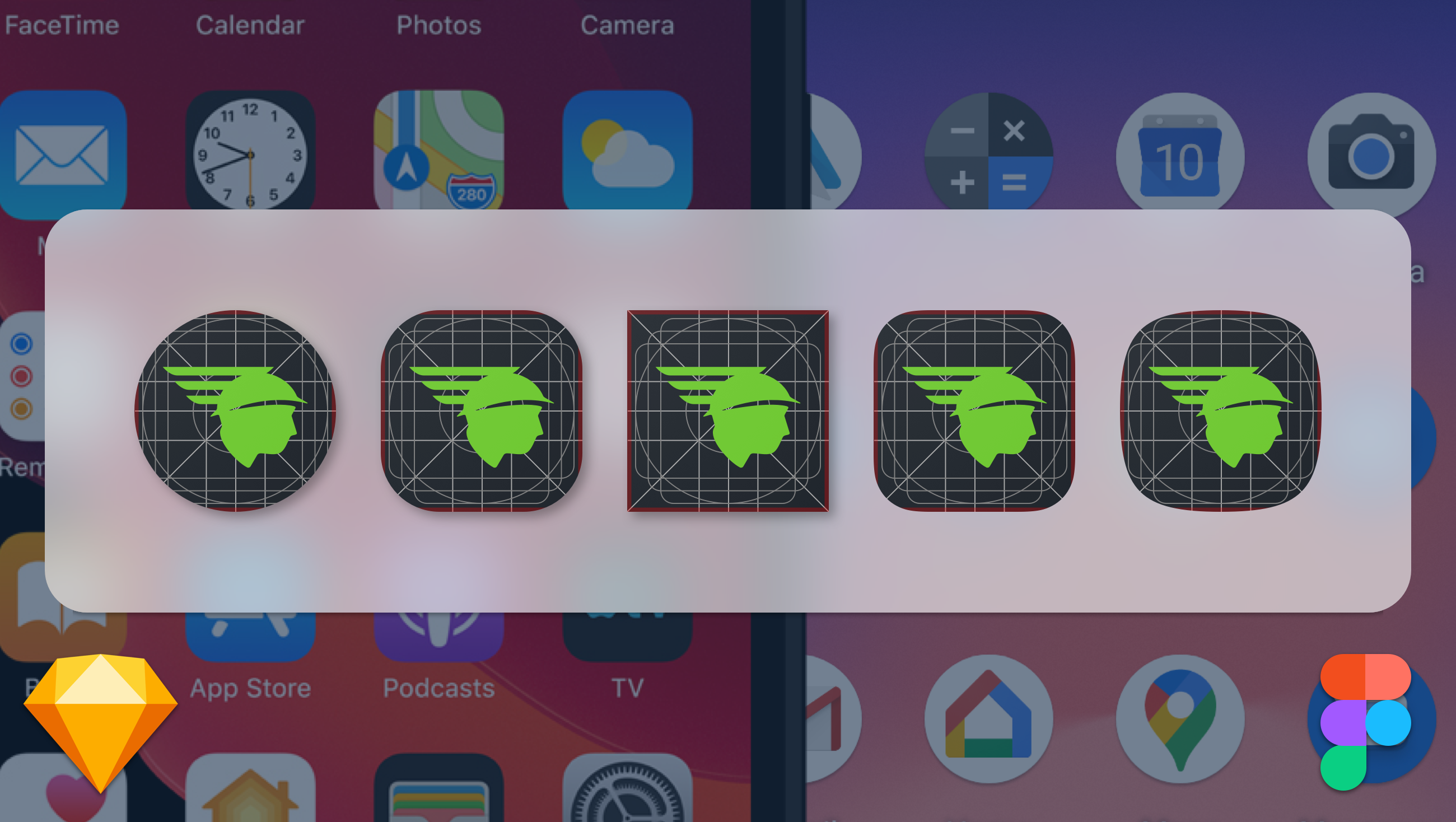
Our clients usually like to see a draft of their app icon first. We use symbols on the “Design Here” artboards so that all of the previews are automatically updated with your app icon as you design it.
Each preview includes the store detail screen, an OS notification, and launcher/home screen previews. We even included a few of Android 11’s possible icon masks in addition to the standard shapes. (Android 11 is still in the Developer Preview phase, we do not know if any or all of these shapes will be available in the General Public release.)
Android and iOS Previews live on their own artboards and are exported separately.
Export automation

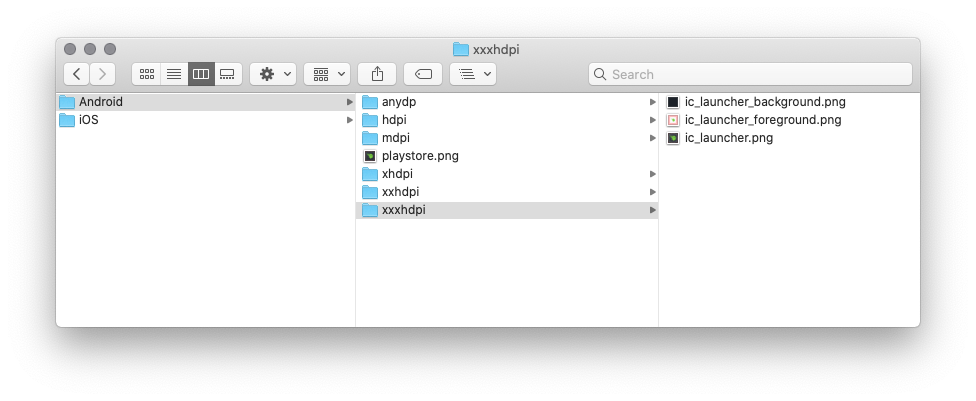
We’ve created slices for every asset that should be needed for both your Android and iOS applications. Using File > Export will organize* and name all your assets in a way that will make them easy to import into your app.
*Android assets exported from Sketch are organized into their appropriate density folders, but—due to application limitations—assets from Figma are simply named with a density suffix.
Just give me the file already
Last updated August 12, 2020
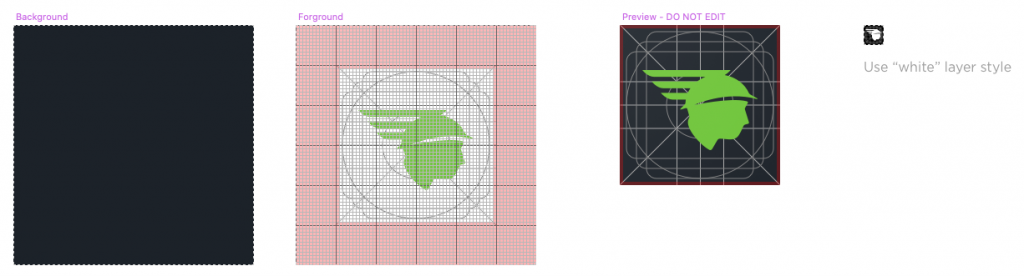
Design here

The artboard labeled Design Here is where you should do all your design. Design your Background and Foreground layers separately, and they will be automatically combined and displayed on the Preview artboard. Creating your icon this way allows us to export adaptive icon assets. Don’t worry, we’ll also export a flat version for older versions of Android. You’ll also want to design Android’s tiny, solid-colored notification icon in the Notification Icon – Android artboard. You need to use the color/white layer style for your shape.
If you don’t need an Android app icon, you can design directly on the Preview artboard and skip the Notification Icon design.
Final Notes
The Android and iOS Export artboards allow you to make manual tweaks to different assets as needed. Adaptive and notification assets for Android are exported from the Design Here artboard.
With great power… you know the rest.
To fully take advantage of this template, you will need Google’s system font, Roboto, available for download on Google Fonts and Apple’s system font, San Francisco, available for download on Apple’s developer site. You will need a developer account to download Apple’s font files.
If you download these files, we ask that you not repackage them as your own to give away or sell. Otherwise, we place no restrictions on their use beyond the restrictions of their proper rights holder.
When you use these files to create great things, we would love to see them. Feel free to email us so we can appreciate your hard work.